40years of Ebola: Visualizing Ebola virus historical timeline

As part of our data visualization semester project, I designed the Ebola virus’s historical timeline, exhibited at the Purdue University’s Data Visualization Exhibition. The visualization was later selected as one of two works created as a visual analytics tool in collaboration with the Computer Graphics Technology department. The tool provides a historical timeline of all countries impacted by the EVD from 1976 to 2018. We show the type, severity, and spread of EVD that affect countries throughout the years. We developed this tool to help the general public to understand more about the Ebola virus.
STory
In 2014, an outburst of the “deadliest disease in Africa” happened in West Africa. The Ebola Virus Disease (EVD) is a rare viral disease that transmits to humans through contact or bodily fluids. It was originally observed in the then Zaire, now, the Democratic Republic of Congo in 1976. The virus is believed to spread through bats and bush meat. Since August of 2018, there is a new EVD outbreak in Congo. The continuous and wild spread has drawn the worldwide attention from medical professionals to governments at different levels. We attempt to understand the developing trend of this virus since it was firstly identified.

Solution


Research
I conducted secondary research to understand the virus, existing data visualization, and how sensitive medical datasets are visualized. Following that, I established my data sources from the Center for Disease Control [CDC]. The data was directly derived from the CDC website on the Ebola virus. The website is constantly updated, ensuring that the dataset is up to date. After determining the source, the data was collected and analyzed to determine the key details that could communicate the context of the outbreaks to viewers.
The data consisted of the key identifiers like year of the outbreak, reported number of cases, reported deaths, survival rate, country impacted, and Ebola species. With all of this data being temporal, the most relevant information to convey was a historical timeline of the outbreak’s years. The minor details to be communicated were viral attributes, which described the element. The location was relevant in showing the country of the outbreak.
Viral attributes on a timeline was to be linked to the location and depict death and survival rate.

Design
During the ideation and brainstorming stage, I explored several options for visualization timelines, health, and disease, etc. With the general public as the audience, my goal was to present a visualization that was easy to understand. After several ideations, I took inspiration from the Ebola virus structure to tell its history.

A considerable amount of time was spent to refine the design components and the legend particularly. With clarity and simplicity as the goal, I had to trade stylistic elements in favor of the dots, representing the survival and the death rate.

FINDING ISSUES

Once the functioning interactive prototype was developed, it was time to see how it performed with people. I invited willing participants to go through the user testing and evaluation and get their opinion of the tool. Users were to give their feedback on the five(5) high-level metrics.
Most of these participants didn’t have much experience with data visualization; the rest were colleague interaction designers.
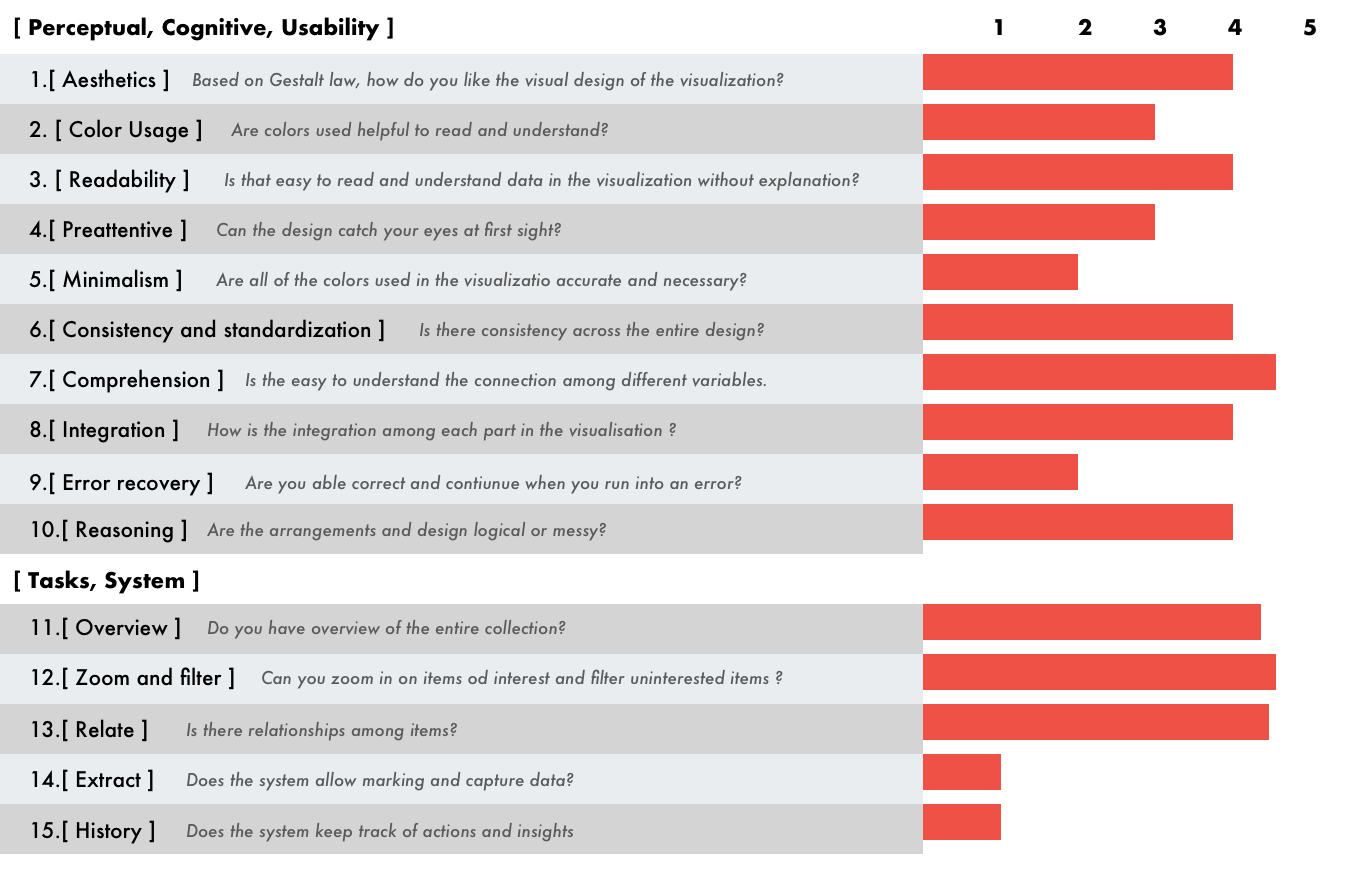
The success metrics were Perceptual, Cognitive, Usability, Tasks, System.
Each participant was presented with the visualization to explore and evaluate it based on multivariate heuristics from Tufte, Schneiderman, Norman Heuristics. Participants were encouraged to think aloud as they walked through the system. Since most of the participants were new to the think-aloud session, I had to train them to articulate what was going through their minds. Each participant completed an exit questionnaire, which they had to rate. The results from all the participants were aggregated into a single 1–5 scale ratings, as seen below.

Overall, users found the visualization to be accessible and aesthetically pleasing. Users found it readable and legible. Users found it easy to comprehend the content and the over visualization. The legend was effective and was the first point of interest for most users. While most users found the filtering systems useful, their toggle system was had to use or remember. Contrary to what I thought was minimalist most users found it to be somewhat cluttered.
Reflection
This project taught me a lot about developing and conducting usability testing on data visualization projects. Through the testings, I learned how to consider the domain or audience of the users before encoding the visualization. I also got to experiment with D3.js and basic javascript. I discovered that all design heuristics converge in some way to eventually benefit the user.
A few topics that were not fully addressed in this case study that you might contact me about in person:
1. Choice of design Interaction.
2. Initial design concepts
3. Design iterations
4. Prototyping
.